If you’re a daily user of Intuit’s budgeting tool Mint like I am, you’re already aware that as of January 1, 2024, Credit Karma will absorb Mint and offer less budgeting options. Here’s an article from New York Times on Nov 3, 2023 stating the changes coming: https://www.nytimes.com/2023/11/03/business/mint-app-closing-intuit.html
Like many users of Mint, I’m absolutely heartbroken the service is going away. I’ve been using the tool since 2012 and it’s an amazing way to keep all accounts and finances in check. Apparently Intuit is giving everyone “ample time to prepare for this change” but how do you change over a decade’s worth of habit in just a few short months? Apparently we all have to figure it out and I set to figure out a reasonable, cost-effective, solution.
After doing a bit of research, I landed on self-hosting my own instance of Actual Budget at roughly the cost of $10.70 USD per month (or about $15 CAD). Obviously it’s a little more than the free option Intuit Mint was offering, but it is a bit cheaper than YNAB’s monthly plan.
Table of Contents
What is Actual Budget?
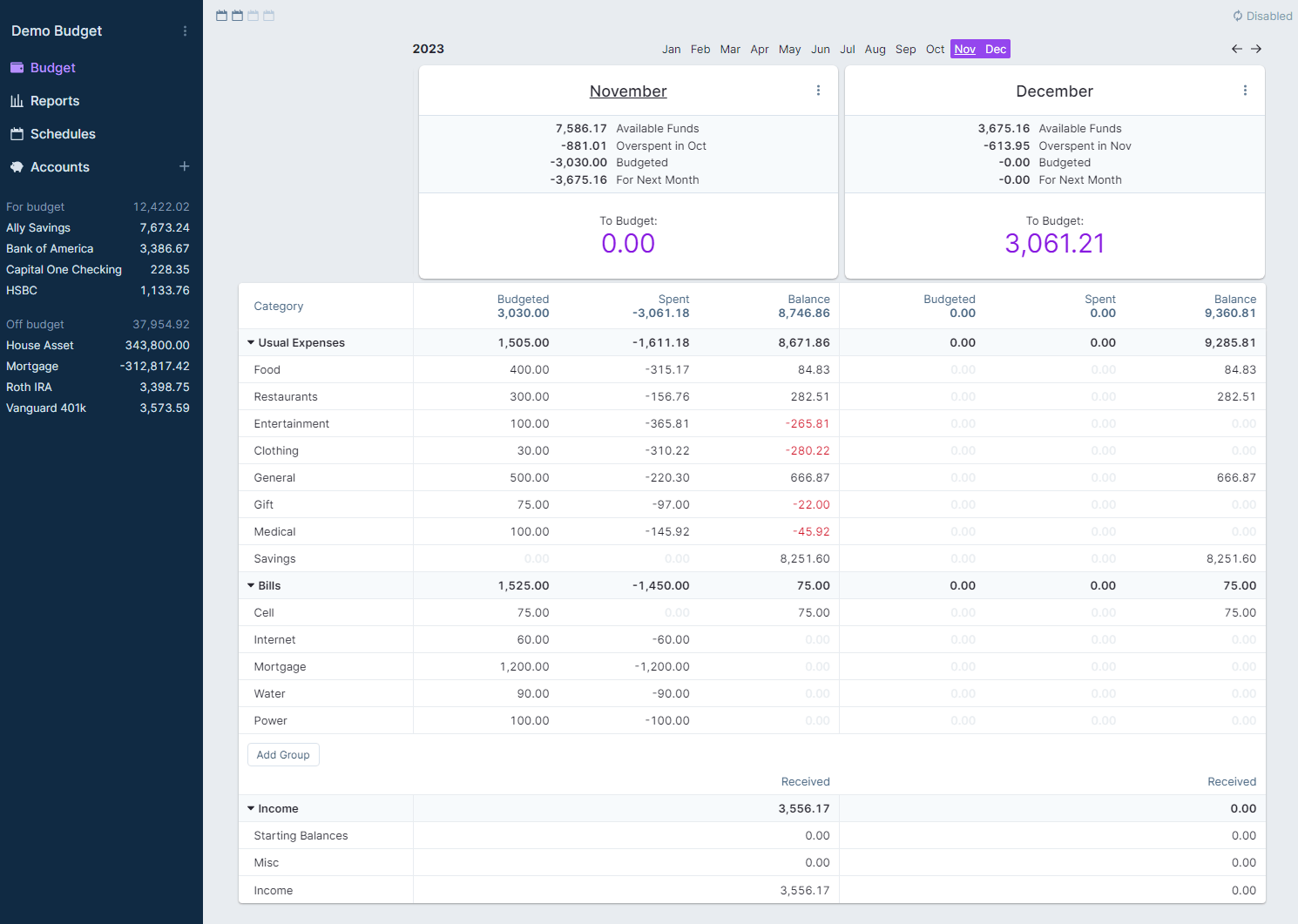
Actual Budget was originally a proprietary product that recently released as a fully open source application in 2022. Actual Budget is probably the closest thing I’ve found to a strong Intuit Mint alternative; it’s lightweight and has some great features.
You can try out a demo by going to https://app.actualbudget.com/ – Just click on the Try Demo button.

Part 1: Set Up a Docker Server on Digital Ocean
Expected Cost: $8.20 USD / month
First thing’s first, we’re going to need a server to host Actual Budget. If you’ve never hosted anything in your life, that’s okay, I’ll walk you through the steps. My personal preference is using Digital Ocean because it’s decently cheap and very easy to get a server up and running in about 15 minutes.
- Sign up for a Digital Ocean account
- Create a New Project
- Name your project – You can name this whatever you like. My personal preference would be
Budgets - Add a description – You can leave this blank if you want or fill it out
- Tell us what it’s for – Up to you, I personally selected
Class Project / Educational Purposes
- Name your project – You can name this whatever you like. My personal preference would be
- Once you’re in your new project, you can now create a New Droplet:
- Click on the green Create > Droplets
- Choose a region – I typically choose Toronto because I’m Canadian and it’s the closest server to my location
- Choose an image – Select Marketplace and choose Docker on Ubuntu
- Droplet Type – Choose Basic
- CPU Options – Choose the option you think you need. I personally went with the cheapest available Regular Disk Type: SSD at $6/mo. (1GB / 25GB / 1000 GB Transfer) as we’re just running a single application for our own purposes
- Additional Storage – You’ll need to purchase additional storage to store any data files onto.
- Click on the Add Volume button
- Click on the blank $___/mo box and enter the number 10 for $1.00/mo.
- Leave the Automatically Format & Mount option and Ext4 File System as defaults
- Authentication Method – Choose SSH Key and generate a new key. It’s the most secure for accessing servers outside of Digital Ocean. If you’re not familiar with server hosting, generate one anyway and just stick to using Digital Ocean’s console system (more on that later)
- Recommendation Options – Completely up to you want you need. Adding improved metrics is fine (and free as of writing) and it’s always nice to have backups. For $1.20, it’s a no brainer in my opinion.
- Finalize – You can rename your host name to whatever you like. I personally like to give it a human readable name like
toronto-docker-budgets
While Digital Ocean is setting up your new server, let’s purchase a domain name
Part 2: Purchase a Domain Name
Expected Cost: $29.99 USD / year (or about $2.50/mo)
The domain name is used to have an address to point the server to. Literally anything is fine for our purposes as you (and your spouse) are the only people who are going to access this website.
If you’ve never purchased a domain before, I personally use Hover.com to purchase domain names. Try for a .ca as those are priced reasonably for Canadians. Don’t get hung up on domains that are on sale as the renewal costs will be the regular price (aka. Don’t buy a $4.99 sale domain that’s regular $50/yr.).
- Sign up for a Hover account (or GoDaddy, NameCheap, etc.)
- Search and purchase a new domain name of your choosing
- Go into your domain name’s settings and change the DNS nameservers to Digital Ocean’s
If you’re not sure how to do this, your domain registrar usually has steps on their website.
This is Hover’s How-To Adjust Nameservers article and this is the steps from Digital Ocean - Once you’ve changed your Nameservers, head on back to Digital Ocean as your droplet is ready.
Part 3: Setting up the Domain’s DNS Settings
Now that you’ve told your domain registar (i.e. Hover) where to point your domain name to, you need to tell Digital Ocean which server the domain needs to route to. In this case, head into your newly created Budgets Project. You should see your toronto-docker-budget (or whatever you named it) Droplet in the list. Let’s add your domain to this project.
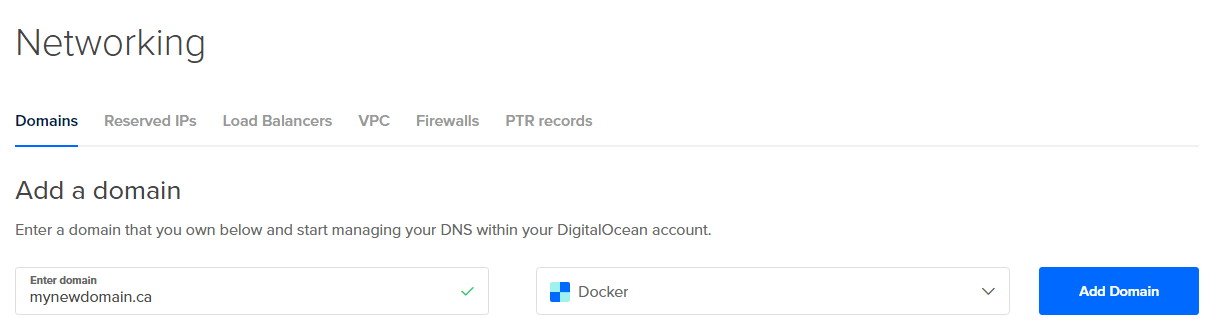
- Create a new Domain
- Click on the green Create > Domains/DNS
- Under Enter domain type in your new domain name exactly how you purchased it (i.e.
mynewdomain.ca - Select your
Budgetsproject - Click on the blue Add Domain button

- Navigate back to your
Budgetsproject and you should now see your domain listed under Domains. - Let’s create an A record for Actual Budget
- Click on your domain name
- Under Hostname enter a word that makes sense for you.
For example:budgetwould turn intobudget.mynewdomain.ca - Under Will Direct To select your
toronto-docker-budgetsDroplet server - Leave TTL (Seconds) as the default and click on Create Record
- We’re going to repeat the same steps to create an A record for our Nginx Proxy Manager application
- Click on your domain name
- Under Hostname enter a word that makes sense for you.
For example:nginxwould turn intonginx.mynewdomain.ca - Under Will Direct To select your
toronto-docker-budgetsDroplet server - Leave TTL (Seconds) as the default and click on Create Record
Now you’re domain and DNS settings are set up and ready to go. Keep in mind that it can take up to 24 hours for DNS settings to change over, so if you’re following along with the next set of steps and it’s not working, try again tomorrow.
Part 4: Installing Nginx Proxy Server in Docker
Now we’re going to get started on installing our Docker images, starting first with Nginx Proxy Server. Nginx Proxy Server is going to allow us to re-route our subdomains we created in the previous step.
- Head into your
Budgetproject and click on yourtoronto-docker-budgetDroplet server to go into its settings - Click on Console at the top-right. This will pop up a new window, so make sure your browser allows pop-ups.
- We’re going to type in some code. You can copy and paste these codes by right-clicking on the console window and selecting
Paste as plain textor by using the shortcutCTRL + SHIFT + C
You can follow along with Christian Lempa’s YouTube video for more details. It’s a few years old, so some of the code has been change since then, but it’s a good reference as to what I’m doing here.
The following commands are going to do the following:
- Make a new directory (or folder) called nginxproxymanager
mkdir nginxproxymanager- Go into the new directory you just created
cd nginxproxymanagerCreate a new file called docker-compose.yml
nano docker-compose.ymlCopy and paste the contents from the Quick Start guide (https://nginxproxymanager.com/guide/#quick-setup) into the docker-compose file.
Note: This is an example code…
version: '3.8'
services:
app:
image: 'jc21/nginx-proxy-manager:latest'
restart: unless-stopped
ports:
- '80:80'
- '81:81'
- '443:443'
volumes:
- ./data:/data
- ./letsencrypt:/etc/letsencryptExecute the docker-compose file
docker compose up -dGo back into your Digital Ocean droplet server and copy/paste your ipv4 address into a new browser window with :81 onto the end and you should see the Nginx Proxy Manager login page similar to Christian’s video above.
http://XXX.XXX.XXX.XX:81
Log in using the default admin and change this to something more secure.
Email: admin@example.com
Password: changemeYou now have Nginx Proxy Manager up and running!
We’ll come back to this tool in a few minutes, but the next job is to get Actual Budget set up and connected to Nginx Proxy Manager.
Part 5: Installing Actual Budget in Docker
Now that we have Nginx Proxy Manager set up, getting Actual Budget is going to be a breeze with a few lines of code. I referenced Marc Seitz video heavily for this part and would highly recommend watching it if only for further reference.
I’m not going to follow Marc’s steps exactly, but we are going to use his Volume Mounting command to store our data and use Christian’s Nginx command to connect it to the network.
We’re going to pull the latest docker image for Actual Budget
docker pull actualbudget/actual-server:latestNow we’re going to put the two commands together. Before doing this step, you will need to know what the name of your volume you created in Digital Ocean is called. Do get this…
- Go into your
budgetproject - Click on your
toronto-docker-budgetDroplet server to go into the settings - Click on Volumes
- Take note of the volume name and replace it with the REPLACE_ME portion of the code. Take note that the hyphens (-) in the name are actually underscores (_) on the server
For example, Marc’s volume is calledvolume_fra1_01
This code will set everything up and basically says:
docker run= Start a new Docker container from an image-d= Automatically start the image--network nginxproxermanager_default= Connect the docker image to the network--name= Name the docker image (i.e. actual-server)-v /mnt/*:/data= Store the data on the mounted volume
docker run -d --network nginxproxymanager_default --name actual-server -v /mnt/REPLACE_ME:/data -d actualbudget/actual-serverLet this do its thing and you should have the docker image up and running. To check everything to make sure it’s running you can use the command below to double check your services.
docker psYou should see two containers, one for Actual Budget and the other for Nginx Proxy Manager. To make sure Actual Budget is mounted correctly, use the command below and, using Marc Seitz’s video as reference, scroll up to see if everything is mounted correctly. Simply replace the <CONTAINER ID> with the Container ID listed for Actual Budget.
docker inspect <CONTAINER ID>To make sure everything is running smoothly, you should be able to visit your IP address with port 5006 tagged onto the end. Simply replace the Xs with your server’s IP address.
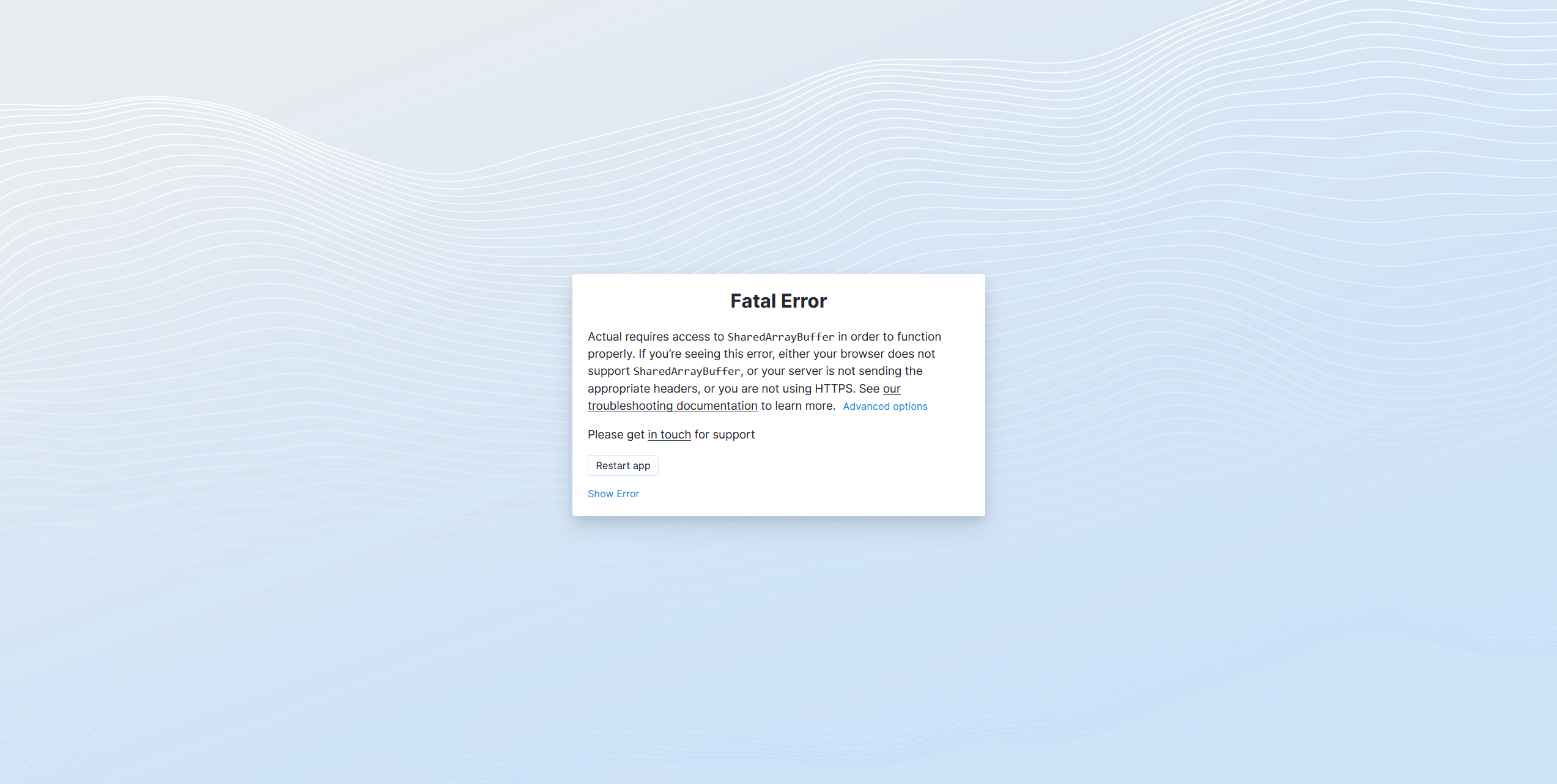
http://XXX.XXX.XXX.XX:5006You’ll likely see a Fatal Error when you navigate to this page. That’s okay! That just means you’ve set things up correctly, but you’re not set up on HTTPS yet, so we’ll do that now.

Part 6: Setting Up Proxy Hosts in Nginx Proxy Manager
Congratulations on making it thus far. You’re in the home stretch now. Now we’re going to connect those subdomains you created back in Part 3 with your new applications. Log into your Ngnix Proxy Manager by going to your server’s IP address with :81
http://XXX.XXX.XXX.XX:81You can follow along with Christian’s video starting at around the 5:48 mark, however the IP address he gives you will be incorrect. You will need your Digital Ocean Console open for this in another window.
Once you log in Nginx Proxy Manager, you’ll be greeted with the Dashboard.
Create Two (2) New Proxy Hosts: Budget and Nginx
- Click on the 0 Proxy Hosts link
- Click on the Add Proxy Host button in the top-right
- Fill out your subdomain exactly how you wrote it in Part 3 (i.e. budget.mynewdomain.ca)
- For the Forward Hostname / IP, you will need to get the IP address of your Actual Budget container. To do this copy/paste or type these codes into your Digital Ocean Console
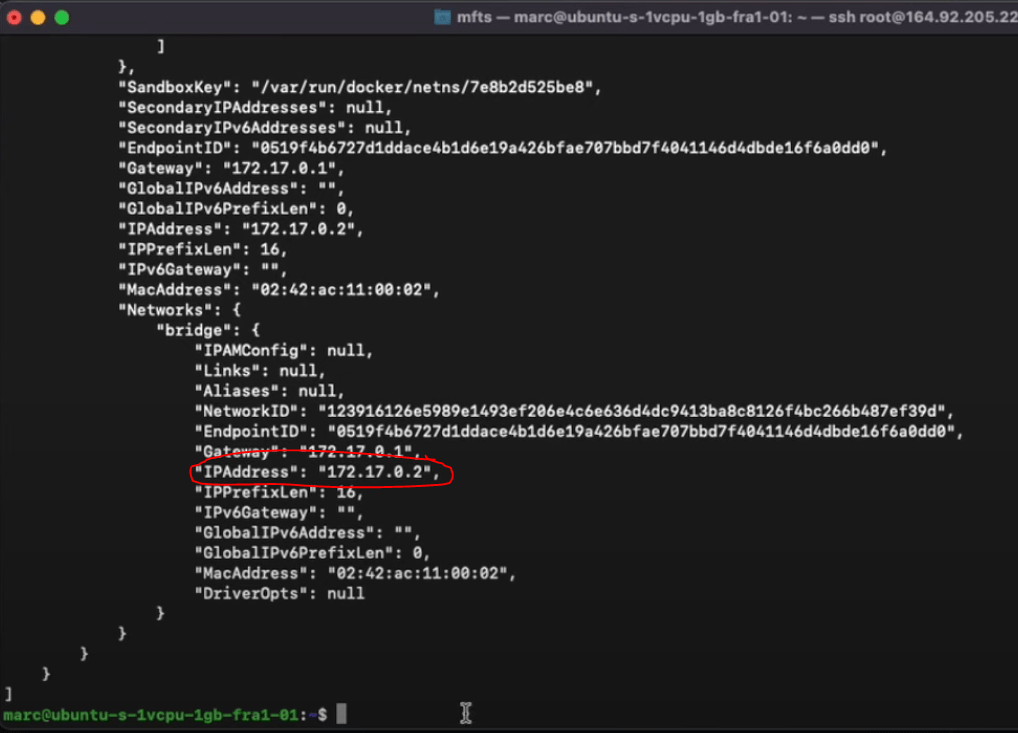
docker ps– Get the Container ID of your Actual Budgetdocker inspect <CONTAINER ID>– Get the IPAddress from the Networks, which should be very close to the bottom
I’ve posted a screen grab of Marc’s code so you know what to grab
- Turn On Block Common Exploits
- Hit Save
- Create a new Proxy Host and repeat the steps above for Nginx Proxy Manager, with your second subdomain (i.e. nginx.mynewdomain.ca)
- Test the links to make sure they go to where they need to

Create Two (2) New SSL Certificates
- Click on the SSL Certificates button in the main menu
- Click on the Add SSL Certificate button
- Select Let’s Encrypt
- Add your subdomain (budget.mynewdomain.ca)
- Add your email address you want associated with your domain
- Click on the I Agree terms
- Hit Save
- Repeat these steps for your second subdomain (nginx.mynewdomain.ca)
Connect Your SSL Certificates
- Go back to the Hosts section in the main menu
- Click on the three dots next to your first subdomain and hit Edit
- Navigate to the SSL in the settings
- Click on the None dropdown and select the correct SSL certificate you just created
- Turn On the following:
- Force SSL
- HTTP/2 Support
- HSTS Enabled
- Hit Save
- Repeat the steps with your other subdomain
Add an Authorization Access List
Finally, we’re going to add a second layer of authentication for our Actual Budget so only you can get into it.
- Click on the Access Lists button from the menu
- Click on the Add Access List
- Under Details
- Give the list a name (i.e. Authorization)
- Turn On Pass Auth to Host
- Click on Authorization
- Add a Username and a secure Password
- Click on Access
- In the allow section, type
all
- In the allow section, type
- Hit Save
Add Your Budget Subdomain to the Access List
- Go back to the Hosts section from the menu
- Click on the three dots next to your Budget subdomain
- Under the Access List dropdown, select your new Authorization list (turning off Public Accessible)
- Hit Save
Turn Off the Congratulations Page for Unknown Hosts
By default, the Nginx Proxy Manager will go to a congratulations page. You can turn this off by doing the following:
- Click on the Settings menu
- Under the Default Site, click on the three dots and click Edit
- Select something other than the Congratulations Page. I used the 404 Page.
Part 7: Access Your Apps
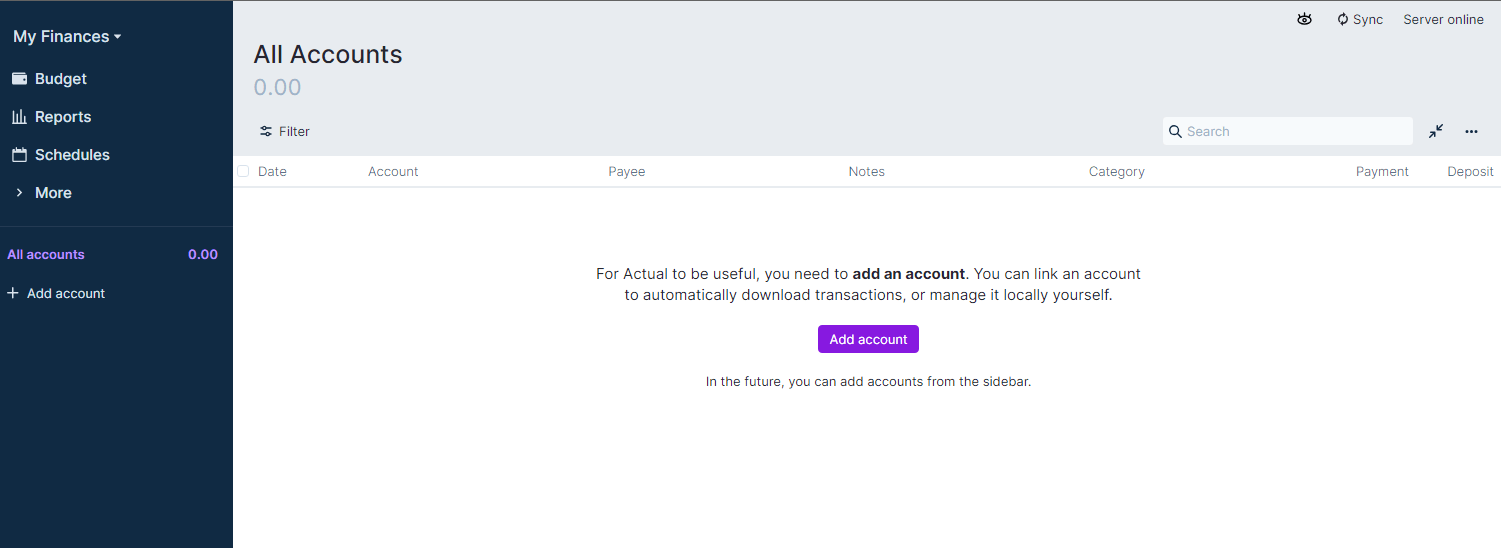
If you’ve done everything correctly, you should now be able to go to your subdomains and be able to access your Nginx Proxy Manager from nginx.mynewdomain.ca and your Actual Budget from budget.mynewdomain.ca
Now all you have to do is set up your new Actual Budget and start importing transactions. Have fun!

Acknowledgements
I want to acknowledge the two YouTubers, Marc Seitz and Christian Lempa, for their videos. Without those, I never would have been able to set this up on my own. I also want to shout out the Actual Budget discord server as there were some great troubleshooting resources on there.
I do want to note that some links (both Hover and Digital Ocean) contain referral links and that if you happen to sign up with either of those services I get a small credit. It would be appreciated if you happen to sign up through those links, though you can realistically choose any domain registar and hosting company you want.